Ở bài viết
cách hoạt động của mạng của Internet, chúng ta đã phần nào hiểu được cách thức giao tiếp giữa trình duyệt trên một máy tính cá nhân tới một máy chủ dựa vào giao thức HTTP và tầm quan trọng của việc có một kết nối an toàn. Có rất nhiều dữ liệu nhạy cảm mà bạn sẽ sử dụng để truy cập các chức năng trên mạng internet như username/password, thông tin thẻ creditcard, các thông tin cá nhân, message, image… Khi website không có https, các dữ liệu này đều có thể bị nghe lén. Trong bài viết này chúng ta sẽ đi vào tìm hiểu sâu hơn về HTTPS là gì? cách hoạt động của giao thức HTTPS. Làm thế nào để giao thức HTTPS có thể đảm bảo một kết nối an toàn khi truy cập tới một máy chủ.
HTTPS là gì?
HTTPS viết tắt của Hyper Text Transfer Protocol Secure (Giao thức truyền tải siêu văn bản bảo mật), đây là giao thức cải tiến hơn của HTTP do có thêm layer cho việc bảo mật. Chúng ta cần tới HTTPS bởi 3 lý do:
- Privacy – sự riêng tư: Khi dữ liệu được truyền tải trên mạng internet, không ai có thể đọc được dữ liệu của bạn trong khi truyền tải.
- Integrity – Tính toàn vẹn dữ liệu: Dữ liệu từ điểm này tới điểm khác trên mạng internet cần được đảm bảo tính toàn vẹn, không ai có khả năng chỉnh sửa các dữ liệu này trên đường truyền tải mà không bị phát hiện
- Identification – Định danh: Website mà bạn đang truy cập chính xác là trang web đó, nói cách khác là kết nối đến máy chủ không bị làm giả. HTTPS thông qua chứng chỉ SSL , sẽ đảm bảo bạn đang kết nối đến đúng máy chủ mà bạn mong muốn.
Chứng chỉ SSL này cần hợp lệ và được cấp bởi một số tổ chức Certificate Authority hợp pháp.

HTTPS là gì?
HTTPS bảo vệ dữ liệu như thế nào?
Trong bài viết trước chúng ta cũng đã đề cập đến khái niệm mã hóa dữ liệu và sự khác nhau về nguyên lý của việc mã hóa dữ liệu bằng mã hóa đồng bộ và mã hóa bất đồng bộ. Vậy thực sự thì HTTPS sử dụng SSL certificate mã hóa dữ liệu bất đồng bộ như thế nào?
Khi sử dụng một trình duyệt để thực hiện request đến một Server chứa website. Private key được lưu trữ ở phía server và Public key được chia sẻ cho trình duyệt. Bất cứ một trong hai phía gửi hoặc nhận dữ liệu sẽ sử dụng key của mình để mã hóa/ giải mã. Nếu trình duyệt gửi message đến server, trình duyệt sử dụng Public key để mã hóa và gửi đi, Server sẽ sử dụng private key để giải mã. Và ngược lại, khi server trả về kết quả cho trình duyệt, server sử dụng private key để mã hóa, và trình duyệt dùng public key của mình để giải mã.
Đây là ý tưởng cơ bản của việc sử dụng keys để thực hiện kết nối an toàn sử dụng giao thức HTTPS.
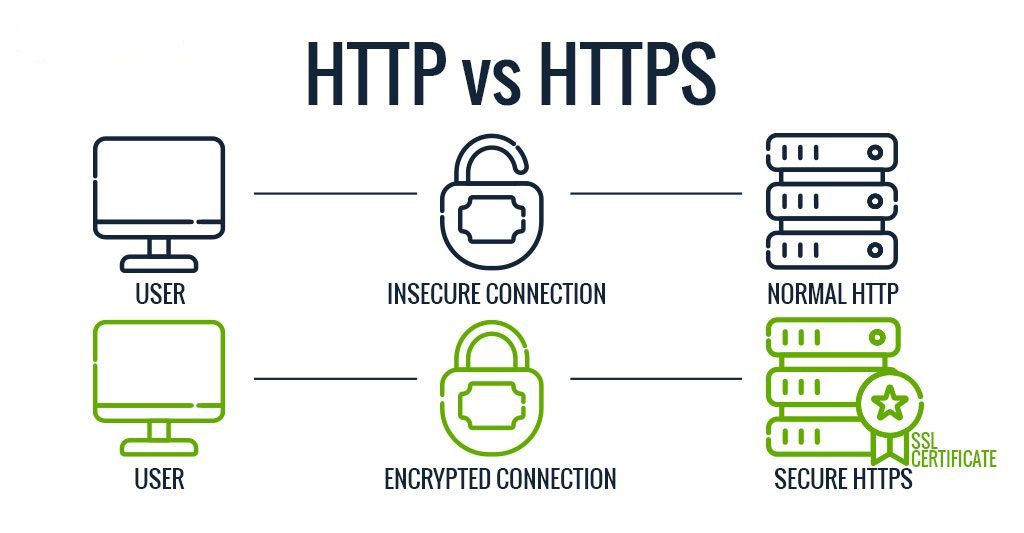
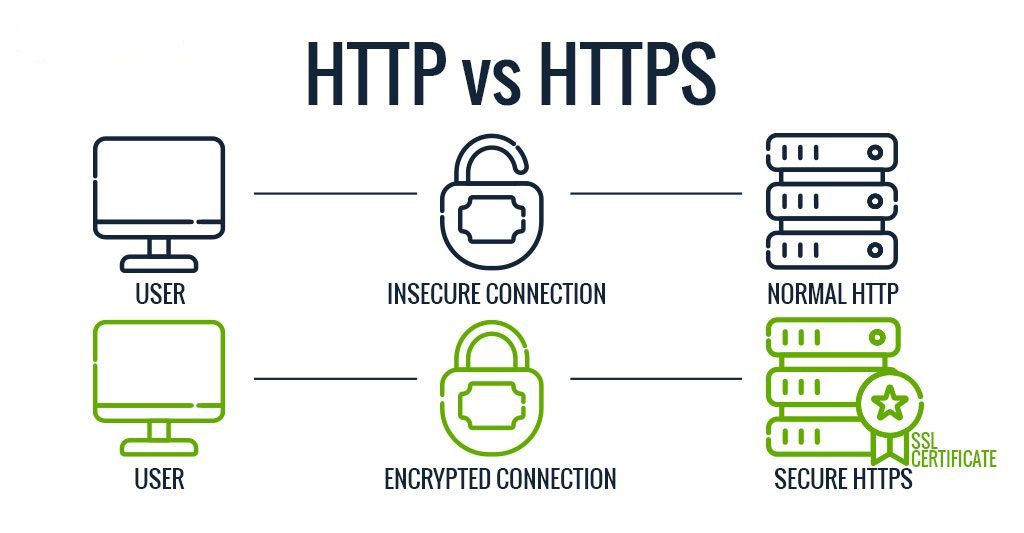
Sự khác biệt giữa HTTP và HTTPS là gì?
HTTP và HTTPS có sự khác biệt lớn nằm ở lớp bảo mật, uy tín, hiệu năng và phân tích lưu lượng truy cập. Bảng phân tích dưới đây giúp bạn có thể dễ dàng phân biệt giữa HTTP và HTTPS:
| Tiêu chí |
HTTP |
HTTPS |
| Giao thức cơ bản |
HTTP/1 và HTTP/2 sử dụng TCP/IP. HTTP/3 sử dụng giao thức QUIC. |
Sử dụng HTTP/2 với SSL/TLS để mã hóa thêm cho các yêu cầu và phản hồi HTTP
|
| Bảo mật |
Dữ liệu truyền dưới dạng văn bản thuần, dễ bị đánh cắp hoặc theo dõi bởi bên thứ ba. |
Dữ liệu được mã hóa, bảo vệ thông tin nhạy cảm như thẻ tín dụng và thông tin cá nhân.
|
| Uy tín |
Độ tin cậy thấp, các công cụ tìm kiếm xếp hạng thấp hơn, người dùng ít tin tưởng. |
Độ tin cậy cao hơn, được ưu tiên xếp hạng bởi các công cụ tìm kiếm, hiển thị biểu tượng ổ khóa trên trình duyệt.
|
| Hiệu năng |
Tải chậm hơn so với HTTPS. |
Tải nhanh hơn nhờ các cải tiến về bảo mật và hiệu quả truyền tải.
|
| Phân tích lưu lượng |
Không thể theo dõi chính xác lưu lượng truy cập giới thiệu. |
Phân tích lưu lượng truy cập giới thiệu chính xác hơn, cải thiện hiệu suất phân tích.
|
| Chứng chỉ |
Không yêu cầu chứng chỉ SSL/TLS. |
Cần có chứng chỉ SSL/TLS để mã hóa dữ liệu và xác thực danh tính.
|
| Chi phí |
Miễn phí, không cần đầu tư thêm cho chứng chỉ bảo mật. |
Cần chi phí để mua chứng chỉ SSL/TLS (tuy nhiên có thể sử dụng miễn phí từ các nhà cung cấp như Let’s Encrypt).
|
| Tính hợp lệ |
Được sử dụng chủ yếu cho các trang web không yêu cầu bảo mật cao. |
Bắt buộc đối với các trang web yêu cầu bảo mật cao như giao dịch tài chính, thông tin cá nhân.
|

Quá trình kết nối từ trình duyệt tới máy chủ
Khi bạn sử dụng trình duyệt truy cập tới sunteco.vn , trình duyệt của bạn giao tiếp với máy chủ lưu trữ website và cả hai bên thành lập một kết nối an toàn để trao đổi dữ liệu, nếu việc quá trình thương lượng với nhau thất bại, trình duyệt sẽ báo lỗi hoặc cảnh báo về kết nối không an toàn. Nếu kết nối an toàn được thành lập, trình duyệt sẽ hiển thị hình chiếc khóa trên thanh địa chỉ. Quá trình này được gọi là handshake. Sau đây là từng bước trình duyệt bắt tay với server:
- Clien Hello: Trình duyệt gửi tới server một danh sách các phiên bản SSL/TLS và các giải thuật mà trình duyệt đang hỗ trợ(cipher suite)
- Server Hello: Server lựa chọn một phiên bản SSL/TLS và giải thuật phù hợp sau đó phản hồi với trình duyệt bằng Certificate, trong đó bao gồm cả Public key, nhờ đó mà trình duyệt có thể xác định định danh của máy chủ có đúng hay không (Identification)
- Client Key exchange: Trình duyệt kiểm tra Certificate để đảm bảo máy chủ hợp lệ. Trình duyệt generate một “pre-master key”, key này sẽ được sử dụng để sinh ra một unique key về sau. Trình duyệt mã hóa “pre-master key” bằng Public key và gửi lại cho Server
- Change Ciper spec: Server sử dụng Private key để giải mã “pre-master key”
- Test connection: Trình duyệt sử dụng Public key để mã hóa message và gửi tới server, server sử dụng Private key để đọc message.
Đến đây hai bên đã trao đổi cho nhau các key cần thiết để thực hiện kết nối an toàn và bảo mật. Mọi thứ sẽ được bảo mật cho đến khi kết thúc phiên làm việc
Sự khác nhau giữa HTTPS/SSL/TLS
Nãy giờ chúng ta đã nhắc đến HTTPS, SSL/TLS vậy chúng liện quan tới nhau như thế nào? HTTPS là phiên bản bảo mật của HTTP, trình duyệt và máy chủ sử dụng giao thức HTTP để giao tiếp và trao đổi dữ liệu. Trong khi trao đổi dữ liệu, các dữ liệu được mã hóa bởi SSL/TLS nên giao thức này được gọi là HTTPS, S viết tắt của secured.
Câu chuyện về SSL/TLS sẽ phức tạp hơn một chút. SSL viết tắt của Secure Sockets Layer. Một giao thức được phát triển bởi Netscape. Phiên bản đầu tiên của SSL không được release, nhưng phiên bản thứ 2 đã được release cùng với trình duyệt Netscape 1.1 vào năm 1995. Sau đó một năm Netscape release phiên bản thứ 3 vì bản thứ hai có một số lỗi nghiêm trọng. Cho đến năm 1999, cuộc chiến về trình duyệt giữa Netscape và Microsoft (internet explore) dẫn đến sự cần thiết của các chuẩn cho trình duyệt. Netscape chuyển giao giao thức SSL cho IETF (Internet Engineering Task Force).
Cuối năm 1999, IETF release TLS version 1.0 (mà thực ra là SSL 3.1). SSL được đổi tên thành TLS-Transport Layer Security. Dẫn đến việc gây lú cho tới ngày nay. TLS 1.0 kết thúc và bản 1.1 release năm 2006. Vài năm sau TLS 1.2 ra đời để giải quyết một số sai sót. Nhưng đến tận 2013, các trình duyệt mới bắt kịp và hỗ trợ cho TLS 1.2.
Để gây lú x3.14, SSL 3.0 chính thức được release năm 2015. TLS 1.3 được chấp thuận vào tháng 3 năm 2018 và trình duyệt của bạn hiện giờ chắc hẳn đã hỗ trợ. TLS 1.3 cải thiện về bảo mật và loại bỏ một số issue .
Bạn có thể check version TLS của trình duyệt
tại đâyCertificate Autorities
Certificate Autority là một tổ chức third-party phục vụ 3 mục đích chính:
- Cấp certificates
- Confirm định danh của chủ sở hữu certificate
- Cung cấp bằng chứng rằng certificate là hợp lệ.
Chúng ta có thể đã nghe đến Symantec, Comodo, Let’s Encrypt, GoDaddy… Trở thành CA là một nhiệm vụ rất khó khăn về yêu cầu bảo mật và kiểm tra. Bạn phải được tin tưởng để có thể được chấp nhận truy cập vào Root store. Root store về cơ bản là cơ sở dữ liệu của các CAs, các CAs sẽ chia sẻ chung với nhau cơ sở dữ liệu này.
Certificate nào mà bạn nên mua? Về cơ bản bạn có 3 loại cert để lựa chọn:
- Domain validated: Loại certificate này chỉ xác nhận cho tên miền.
- Organization validate: Loại certificate này yêu cầu thẩm định và xác minh tổ chức cần cấp chứng chỉ một cách manual
- Extended validation: Certificate yêu cầu xác minh đầy đủ về doanh nghiệp.
Kết quả của các chứng chỉ hợp lệ trên trình duyệt là biểu tượng khóa an toàn trên thanh địa chỉ. Extended validation thường hiển thị thêm công ty đi cùng biểu tượng khóa. Nhưng làm sao để một chứng chỉ hợp lệ?
Khi CA cấp một certificate, họ sẽ kí vào trong certificate một chữ kí điện tử bằng chứng chỉ gốc của họ đã được cài đặt trước trên root store. Thường là sẽ có một intermediate certificate được kí với bằng root certificate. Và chứng chỉ trung gian này lại được dùng để kí cho các chứng chỉ đầu cuối.
Cùng đi qua tiến trình xác minh để hiểu một certificate được xác định hợp lệ như thế nào. Trình duyệt của bạn connect tới một trang web bằng HTTPS và download cert. Cert đó không phải là root cert, trình duyệt tiếp tục download cert mà được dùng để ký cho cert trên trang của bạn truy cập, nhưng cert này vẫn không phải là root cert. Trình duyệt download thêm một lần nữa cert sử dụng để kí cho mid cert. Ya! Đây đúng là root cert rồi. Vậy là tất cả các cert này đều được xác mình và tin cậy. Khi certtificate cuối cùng không phải là root cert, chuỗi xác mình này sẽ thất bại và certificate đầu tiên sẽ không hợp lệ.
Vậy tại sao phải sử dụng certificate đến từ Certificate Authotity trong khi bạn có thể tự tạo ra certificate của mình? Một self-sign certificate cung cấp cùng mức độ mã hóa giống như tổ chức có thẩm quyền. Dữ liệu vẫn được bảo mật khi truyền dẫn và bạn không phải mất phí để gen certificate. Nhưng hầu như các trình duyệt sẽ kiểm tra certificate được cấp bởi các tổ chức có thẩm quyền. Các truy cập vào một website mà cert không phải do CA cấp sẽ bị hiển thị cảnh báo connection insecure.
Self-signed certificate có thể hữu ích cho test và nội bộ, nhưng bạn nên tránh sử dụng cho các trang web public. Do các chứng chỉ tự ký này có thể bị làm giả.
Kết
Hy vọng những thông tin trong bài viết đã giúp bạn lý giải được HTTPS là gì; tầm quan trọng của HTTPS và cách mà một Certificate được sinh ra và được sử dụng để tạo ra một kết nối an toàn trên mạng internet. Trong những bài viết sau, chúng ta sẽ tiến hành thực hiện việc gen certificate để tạo ra một kết nối an toàn cho website đang hosting trên máy chủ.